
您可能在 Web 开发和 SEO 之旅中遇到过 W3C。W3C 是万维网联盟,由万维网的创建者Tim Berners-Lee创立。
该网络标准机构为全球网络标准创建编码规范。它还提供验证器服务,以确保您的 HTML(以及其他代码)有效且无错误。
确保您的页面验证是实现跨浏览器和跨平台兼容性并为所有人提供可访问的在线体验的最重要的事情之一。
无效代码会导致故障、渲染错误以及处理或加载时间过长。
简而言之,如果您的代码在所有主要 Web 浏览器中都没有达到预期的效果,则会对用户体验和 SEO 产生负面影响。
Web 标准很重要,因为它们为 Web 开发人员提供了一组标准的代码编写规则。
如果您公司使用的所有代码都是使用相同的协议创建的,那么您将来维护和更新此代码会容易得多。
这在使用其他人的代码时尤其重要。
如果您的页面符合 Web 标准,它们将根据 W3C 验证工具进行正确验证。
当您使用 Web 标准作为代码创建的基础时,您可以确保您的代码对用户友好且具有内置的可访问性。
在 SEO 方面,经过验证的代码总是比写得不好的代码好。搜索引擎并不关心您的代码是如何编写的。这意味着 W3C 验证错误不会导致您的排名下降。
您也不会使经过验证的代码获得更好的排名。但是格式良好的标记有间接的 SEO 好处:
搜索引擎仍然推荐代码验证的这六个原因,是因为它:
有效代码还有助于转化为更好的跨浏览器和跨平台兼容性,因为它符合最新的 W3C 标准,并且浏览器将更好地知道如何处理该代码。
这会为从不同设备访问您网站的用户带来更好的用户体验。
如果您有一个经过验证的站点,无论使用何种设备或平台查看它,它都会正确呈现。
这并不是说所有代码在没有验证的情况下不符合多个浏览器和平台,而是在不同应用程序的渲染中可能存在偏差。
当然,验证您的网页并不能解决在所有平台和所有浏览选项中按需要呈现您的网站的所有问题。但它确实对解决这些问题大有帮助。
如果您的验证确实出现问题,您现在有了一个可以开始故障排除的基线。
你可以进入你的代码,看看是什么导致它失败。
使用经过验证的站点更容易找到这些问题并对其进行故障排除,因为您知道从哪里开始查找。
话虽如此,页面可能无法验证有几个原因。
您的代码中的某些内容可能只能在一个浏览器或平台上运行,而不能在另一个浏览器或平台上运行。
然后需要由违规脚本的开发人员解决此问题。
这意味着必须实际编辑代码本身,以便它在所有平台/浏览器上验证,而不仅仅是在其中一些平台/浏览器上验证。
W3C 在过去几十年才开始渲染验证测试。
如果您的页面是在此之前的浏览器(例如 IE 6 或更早版本)中创建的,则它不会通过这些新标准,因为它是使用较旧的技术和格式编写的。
虽然这是一个相对罕见的问题,但它仍然会发生。
这个问题可以通过修改代码使其符合 W3C 来解决,但如果您想保持与旧浏览器的兼容性,您可能需要继续使用有效的代码,从而放弃通过 100% 完整验证。
这两个问题都可以通过一些尝试和错误来解决。
通过一些工作和努力,这两种类型的网站都可以毫无问题地跨多个设备和平台进行验证——希望如此!
多语种文档包括任何可能从旧版本代码转移的文档,并且从未重新加工以与新版本兼容。
换句话说,它是具有与当前文档编码不同的代码类型的文档的组合(例如与 XHTML 文档类型相比的 HTML 4.01 过渡文档类型)。
别搞错了:尽管两者本身都可能是“HTML”,但它们是非常不同的语言,需要这样对待。
您不能复制并粘贴一个并期望一切都很好。
这是什么意思?
例如,您可能已经看到您可以验证代码的情况,但几乎文档的每一行在 W3C 验证器上都有问题。
这可能是由于有人从网站的另一个版本转移代码,而不是更新它以反映新的编码标准。
无论哪种方式,修复此问题的唯一方法是逐行重新编写代码(一个非常乏味的过程)。
W3C 验证器是作者选择的验证器,用于确保您的代码在各种平台和系统上进行验证。
W3C 验证器可免费使用,您可以在此处访问它。
使用 W3C 验证器,可以通过页面 URL、文件上传和直接输入来验证您的页面。
虽然一些专业人士声称某些 W3C 错误没有押韵或原因,但在 99.9% 的情况下,有押韵和原因。
如果整个文档中没有押韵和理由,那么您可能需要参考我们下面关于多语言文档的部分作为潜在问题。
让我们从 HTML 语法开始。因为它是万维网的支柱,所以这是您作为 SEO 专业人士会遇到的最常见的编码。
W3C为 HTML 5创建了一个规范,称为“HTML5 标准”。
本文档解释了 HTML 应如何以理想的水平编写,以供流行的浏览器处理。
如果您访问他们的网站,您可以利用他们的验证器来确保您的代码根据此规范有效。
他们甚至举例说明了他们在标准合规方面寻找的一些规则。
这使得在发布之前检查您的作品变得前所未有的容易!
现在让我们继续讨论您可能在网上使用的其他一些语言。
例如,您可能听说过 CSS3。
W3C 有CSS 3 的标准文档,也称为“CSS3 标准”。
这意味着有更多的验证机会!
您可以根据他们的标准验证您的 HTML,然后根据相同的标准验证您的 CSS,以确保跨平台的一致性。
虽然一次根据这么多不同的标准验证您的代码似乎有点矫枉过正,但请记住,这意味着有比以往更多的机会来确保跨平台的一致性。
对于那些只用一种语言工作的人来说,你现在有机会扩大你的视野!
如果不是不可能完美地对齐所有内容,这可能会非常困难,因此您需要选择自己的战斗。
您可能还需要在没有本地可用时间或资源的情况下快速在线检查某些内容。
在完成验证过程时,您需要了解最常见的验证错误,并且了解这些错误的含义也是一个好主意。
这样,如果您的页面未通过验证,您将确切知道从哪里开始寻找可能的问题。
一些最常见的验证错误(及其含义)包括:
以上只是您在验证页面时可能会看到的一些错误示例。
不幸的是,这个清单还在继续——试图解决这些问题所花费的时间也是如此!
您可能会发现更具体的错误适用于您的网站。它们可能包括引用“标签中使用的类型属性”的错误。
这是指一些标签,如 JavaScript 声明标签,例如:<script type=”text/javascript”>。
该标签的 type 属性不再需要,现在被视为遗留编码。
如果您现在使用这种编码,您最终可能会无意中在某些验证器中到处抛出验证错误。
您是否知道不使用替代文本(替代文本)——也被某些人称为替代标签——是 W3C 问题?它不符合 W3C 的可访问性规则。
替代文本是编码成图像的文本。
它主要由盲人的屏幕阅读器使用。
如果盲人访问您的网站,而您的图像中没有替代文字(或有意义的替代文字),那么他们将无法有效地使用您的网站。
这些屏幕阅读器的工作方式是他们大声说出编码成图像的单词,因此盲人可以利用他们的听觉来理解您网页上的内容。
这就是为什么要注意您的可访问性标准并根据这些标准验证您的代码的原因。
其他类型的常见错误包括脱离上下文使用标签。
对于代码上下文错误,您需要确保根据 W3C 文档对其进行修复,以便验证器不再抛出这些错误。
防止验证错误发生的最佳方法是确保您的网站在启动前进行验证。
在页面启动后定期验证它们也很有用,这样新的错误就不会随着时间的推移而意外出现。
如果你仔细想想,验证错误相当于一篇文章中的拼写错误——一旦出现,就很难(如果不是不可能的话)擦除,需要尽快修复。
如果您养成始终使用 W3C 验证器来验证您的代码的习惯,那么从本质上讲,您可以从一开始就阻止这些编码错误的发生。
根据所有标准,有时验证不会按计划进行。
实现同一目标的方法不止一种。
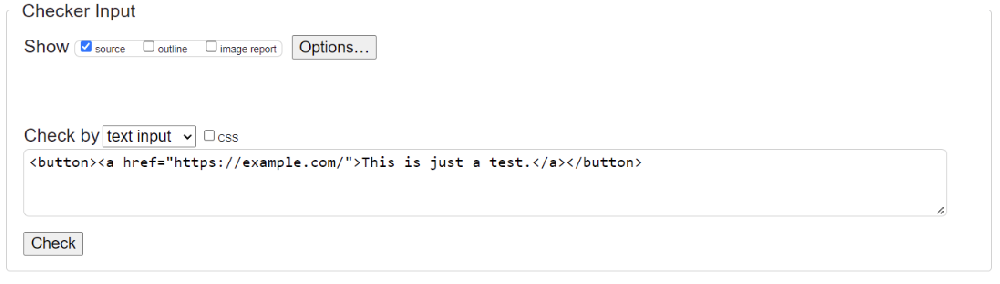
例如,如果您使用 <button> 创建一个按钮,然后使用 <a> 元素在其中添加一个 href 标记,那么根据 W3C 标准,这似乎是不可能的。
但是在 JavaScript 中是完全可以接受的,因为在语言本身中实际上有方法可以做到这一点。
这是我们如何创建此特定代码并将其插入 W3C 验证器的直接输入的示例:

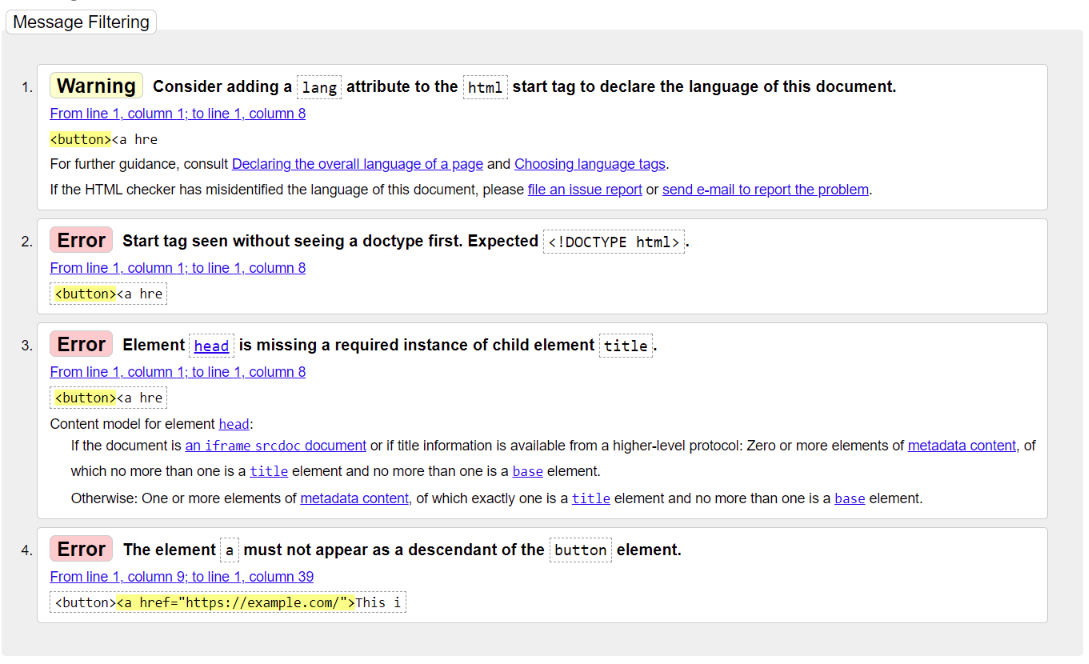
在下一步中,在验证过程中,如上所述,我们发现仅在此特定代码中至少有 4 个错误,这表明这不是一个特别好的编码行:

总体而言,虽然验证可以极大地帮助您,但它并不总是 100% 完成。
这就是为什么通过尽可能多地使用验证器编码来熟悉自己很重要的原因。
将需要一些适应。但是,要获得最佳的跨平台兼容性,同时还要保持与当今浏览器的兼容,需要经验。
这里的最终目标是提高可访问性并实现与所有浏览器、操作系统和设备的兼容性。
并非所有的浏览器和设备都是平等的,验证实现了一组有凝聚力的指令和标准,可以实现使您的页面对所有浏览器和设备都足够平等的目标。
如有疑问,请始终在正确的代码验证方面犯错。
通过确保您在编码中包含绝对的最佳实践,您可以确保您的代码尽可能地可供所有类型的用户访问。
最重要的是,根据 W3C 标准验证您的 HTML 有助于您实现不同浏览器和设备之间的跨平台兼容性。
通过努力始终确保您的代码验证,您正在确保您的网站尽可能安全、可访问和高效。