其实,做SEO并不一定要很懂代码,只要基础能看懂就行。当然如果你很懂代码,那是加分项,下面这些基础能看就行。
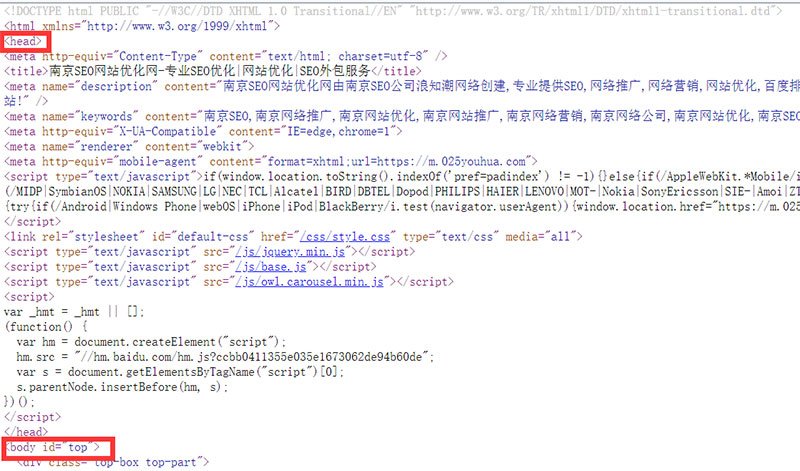
首先,我们需要了解网页的基本结构,分为head和body两部分,中文解释头部和内容部分,如图:

下面给是一些在SEO优化过程当中,经常遇到的基础型html标签代码:
记住所有的标签都内容有闭合结尾的。
,a标签是用来给文字加链接的,其中href里显示链接的地址,title属性里放链接文字说明,一般网站出现外链或者不参与排名的内链,我们可以使用nofollow,即在a标签中加rel="nofollow";
 ,img标签是用来插入图片的,其中图片有四大属性,其中src加图片地址,alt加文字说明,width图片宽度,height图片高度,除四大标签之外,title属性是图片标题。
,img标签是用来插入图片的,其中图片有四大属性,其中src加图片地址,alt加文字说明,width图片宽度,height图片高度,除四大标签之外,title属性是图片标题。
,这段代码出现在网站头部,需要注意后面的编码格式, charset=utf-8国际编码格式,charset=gb2312中文编码格式,编码格式错误会造成出现乱码现象。
比如,等等,需要了解的是标签一个页面最多出现一次,一般文章内容页面,文章标题建议使用标签。
加粗标签,重点内容加粗显示强调重要性。
除了学习基础的html代码知识以外,还需要学习div+css,如果再懂一点简单的js特效就更完美了,总之,任何东西学会了是自己的,html代码很简单,容易入门,希望帮到你。
OH!